Pretty Search Results
Jan 11, 2011 BiblioCommons
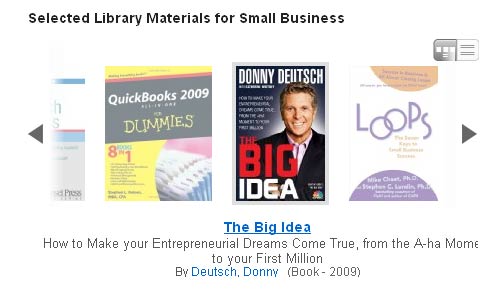
Something that I do quite commonly is link to a search result. This might be linking to a collection, linking to a subject heading, linking to multiple subject headings, or linking to something that is heavily faceted.
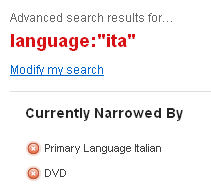
This can often leave a less then desirable title on the page. Take this example. I started with an Advanced search for language of Italian. I’ve then faceted by format DVD, and by Italian as a primary language (as opposed to English materials with Italian subtitles).

This is a pretty cool link to have on a page for newcomers, or a page for ESL patrons. You’ll notice though, that the page’s title ends up being the initial advanced search string: language:”ita”. Not very useful.
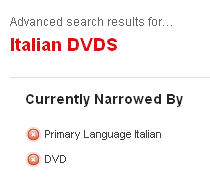
To make this more user friendly, all you need to do as append a title parameter to the URL. Your browser will likely replace spaces with %20 characters automatically, so you’ll want to visit the page before using it for a link. Here is the end result of the example search, with a nice title.

For me, it’s always been the small details that make or break a website’s design, but for some, this bit of accessibility will make a world of difference for their experience. This quick one will help with both of those for your site!
Get Jacket Covers From BC API
Jan 3, 2011 BiblioCommons, Code, Library
Here is a little function for getting jacket covers from the BiblioCommons API.
I keep a folder with functions like this, so that I’m never re-writing code to retreive data from the API. It’s also handy in the event that something changes with the API, be it the data returned, or the format of the call.
The Code
function getJacket($bib_id, $min_width = 150) {
$timeout = 3;
$bib_id = trim(mysql_escape_string($bib_id));
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'http://my_library.bibliocommons.com/api/ContentService/imageurl/' . urlencode($bib_id) .'/'. urlencode($min_width) .'/150');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$result = curl_exec($ch);
curl_close($ch);
$xml = simplexml_load_string($result);
if($xml) {
return $xml;
} else {
return 'images/book.jpg';
}
}
Things To Remember
Remember to change my_library to your libraries sub-domain on BiblioCommons. If you are using this as an app developer, or a plugin/widget/add-on/module developer, you can swap out that entire line for this (making sure to set, or pass in, a $bc_key variable):
curl_setopt($ch, CURLOPT_URL, 'http://api.bibliocommons.com/api/ContentService/imageurl/' . urlencode($bib_id) .'/'. urlencode($min_width) .'/150?api_key=' . $bc_key);
This function requires that you have cURL installed and working correctly on your server. I use cURL to fetch the XML because then I am able to set a timeout.
You can change the $timeout variable to be whatever you want. I find 3 seconds is reasonable for my uses (including the front page of my library’s website).
The $bib_id variable is expecting a BiblioCommons item ID. This item ID can be made by appending your BiblioCommons library ID to the end of a Horizon item ID. So, my library ID is 001. I can make an item ID for Horizon item ID X as X001. Mileage may vary for non Horizon libraries.
Depending on the circumstance, an easier way to get an item ID is to pull it right from its URL in the catalog. Here is the URL to a title: http://opl.bibliocommons.com/item/show/612436001_harry_potter_and_the_deathly_hallows. The BC item ID is 612436001.
How It Works
This function calls the API imageurl function, passing in a few variables from our getJacket function call. We pass in the bib ID, and the width that we want the jackets set to.
The API call is fetched through cURL. If we don’t receive the results before our timeout, we will return a generic cover called book.jpg (feel free to change this line to match your path). The API may be slow, it may be down, your web server may be having issues with connection, DNS, or any other number of problems. For this reason, we set a timeout.
When I originally created this function, I had no timeout (and no cURL dependency). Every time we had an issue, this function would crash. This would cause the entire right column of our homepage, and countless other pages site wide, to not load. It would also cause the footer to not show up, as anything after this call would not load.
If the XML is returned, and loaded properly, we will return the URL that we receive. This may be for Amazon or Syndetics depending on your library’s setup. In the future, who knows where else these could come from (IMDB? LibraryThing?). We let the API handle that, and just interface with the API.
Calling the Function
Here’s two examples of how to call this function, both yielding the same results.
include('bc-api/get-item-jacket-function.php');
echo '<img alt="Books Title Here" src="';
echo getJacket($bib_id);
echo '">';
include('bc-api/get-item-jacket-function.php');
$jacket_url = getJacket($bib_id);
echo '<img alt="Books Title Here" src="' . $jacket_url . '">';
Edit/Update
After posting this, I received an email from one of the main developers at BiblioCommons (maybe the main developer, not sure your title Marty!). It turns out that this portion of the API won’t likely be available for your library. It will not be available in the “new” API, for select developers. For backwards compatibility, a few libraries will still have access to it, but it may not be available forever. Forward looking, any new libraries coming online with the service will not have access to this call.
I want this to be very clear for everyone that they won’t likely have access for it, I don’t want to mislead anyone. I will leave this post up, however, for those of us who do have it.
Adding BiblioCommons Widgets To Your Site
Dec 22, 2010 BiblioCommons, Code, Library
I’ve had several libraries ask me about the carousel of items that we feature on our website at Oakville Public Library. Many seem to have difficulty setting this up.
Documentation
I think the problem really goes further back then that. Many people don’t seem to know where the documentation is for these widgets. Take this address: http://opl.bibliocommons.com/info/integration/ and swap out the “opl” sub-domain for your library’s sub-domain (seatle, vpl, hpl, etc. are all good examples). This page is behind a login, and will only let you view it if the barcode you are logging in with is setup as an administrator.
Am I An Admin?
When you login to any page on BiblioCommons, look at the very top bar of the page. Every user will have “Logged in as X”, messages, account settings, etc. If you are an admin, you will have an added option called “Lib Admin”. This is where you can change library wide settings (turn on/off different reminders, which user generated content appears on the dashboard, turn on/off community credits, etc).
So Now What?
Once you are on the http://my-library.bibliocommons.com/info/integration/ page you will find a set of 6 simple steps to get your widgets up and running:
- Download the Javascript Package and The Stylesheet package from this page.
- Place these files with the rest of your css and javascript files.
- Place a link to these files in the header of your site.
- Drop this code into a script block in your header as well:
var baseurl = “http://apl.bibliocommons.com” - Replace “http://apl.bibliocommons.com” with the domain for your library’s bibliocommons site. (e.g. http://opl.bibliocommons.com)
- That’s it, you are ready to start adding widgets.
This JS Is Huge!
You’ll notice that the JavaScript file is over 7500 lines of code. Pretty big, huh? Well the cool thing about it is that all of the JavaScript functionality for BiblioCommons is built off of the MooTools framework.
If you’re not familiar with JavaScript frameworks, it basically packages together really common functionality, and extends the language to simplify it somewhat. It also handles all of your cross-browser compatibility stuff, and makes AJAX a lot easier.
Here’s a more thorough explanation of JavaScript frameworks: http://en.wikipedia.org/wiki/JavaScript_library. You can read further on MooTools at www.mootools.net.
So, by including the BiblioCommons JavaScript file in your sites header, you can use MooTools on every page of your site, and build some pretty cool stuff. This made choosing a JS framework a really simple choice for me. No need to duplicate things.
And The Code?
BiblioCommons has two types of carousels. The one you’re probably thinking of first is the recently returned/recently reviewed carousel. The second one is displaying any user list as a carousel. The code for both is fairly similar, but different enough to throw a kink at you.
Reports
We feature recently reviewed right on our homepage. This type of carousel is called a “report”. Once you have your JS and CSS file included on the page, simply add the below few lines.
<div id="recently_reviewed_bibs_container"></div>
<script charset="utf-8">
new Widget({
widgetType: 'browser',
element: 'recently_reviewed_bibs_container',
widgetOpts: {
report: 'recently_reviewed_bibs'
},
local: false
});
</script>
User Lists
The user lists carousels are awesome. Let’s say your Business Specialist wants to feature some items on their section of the website. No problem. “You make a list, provide me with its ID, and then you can maintain it as often as you like.” I use these all over the OPL website.
One small note, items without jackets will not display in the carousel, so be careful with local history resources.
<div id="holder_name_here"></div>
<script charset="utf-8">
new Widget({
widgetType: 'list',
element: 'holder_name_here',
widgetOpts: {
list_id: 22343432
},
local: false
});
</script>
To display any list, simply change the list_id to the ID of the list you wish to display. The ID is displayed as part of the URL of a list. Let’s use an example from a librarian at OPL: http://opl.bibliocommons.com/list/show/68369006_oplreads/68373900_growing_up_and_coming_of_age. The ID of this list is 68373900. Not to be confused with 68369006, which is the ID of this user.
How I Use It
I hate to write the same code twice. I also hate to be at the mercy of a third party vendor, like BiblioCommons. I have almost thirty different lists featured on my site using the carousel widget. If BC decides to change the syntax of the call to the widget, I’d then have to track down all thirty uses and change them. To be fair, since early beta in late 2007, this syntax has never changed; knock on wood.
So here’s what I do. This is written in PHP, but you should easily be able to port this to another language. I have a folder with all of the carousels in it. In that folder, I have a file called base.inc.php. The base code looks like this:
<div id="holder_<?php echo $bc_list_id;?>" class="clearfix"></div>
<script charset="utf-8">
new Widget({
widgetType: 'list',
element: 'holder_<?php echo $bc_list_id;?>',
widgetOpts: {
list_id: <?php echo $bc_list_id;?>,
local: false
}
});
</script>
This simply creates a unique div ID (you may have more then one list on a page) and also fills in the list ID to call. Then, I have a file for each individual list I’m displaying. Here’s the current one for our kids homepage.
<?php
$bc_list_id = 75941581;
include('base.inc.php');
?>
Pretty straight forward. Set the list ID, then include the base code. Now, if the base code changes, we only have to change it in one spot and it updates site wide. Again, imagine you have 30 (or 50 or 100) lists setup like this example. Each one just has the list ID in it. No code duplication.
To use this list on a page, now all I have to do is (in PHP):
include(‘path_to_widgets/bc/carousel/kids_homepage.php’);
One Step Further
Having multiple lists on a page is okay, they will work fine. At some point, speed will be an issue, but I doubt you’re going to want ten carousels on a single page anyway. I do, however, often receive requests from staff who want to feature more then one list. This may be because the topic is very broad, so they need lists to cover different sub-topics, or it may be to make the page seem a little more fresh.
Using the above example, I can now change my kids_homepage.php file to the following:
<?php
$possible_lists = array(
71818961,71124019,69036536,
69081450,69089522,69043692,
69043018,69040840,71124019,71124019
);
$bc_list_id = $possible_lists[array_rand($possible_lists)];
include('base.inc.php');
?>
This will set the list ID to be a random one from the array. Now you can define as many lists as you want, and every page load will display a different one.
How Do You Use Them?
I’d love to hear how you’re using carousels. Let me know in the comments below!