Adding BiblioCommons Widgets To Your Site
Dec 22, 2010 BiblioCommons, Code, Library
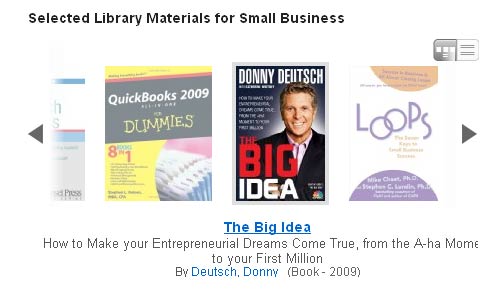
I’ve had several libraries ask me about the carousel of items that we feature on our website at Oakville Public Library. Many seem to have difficulty setting this up.
Documentation
I think the problem really goes further back then that. Many people don’t seem to know where the documentation is for these widgets. Take this address: http://opl.bibliocommons.com/info/integration/ and swap out the “opl” sub-domain for your library’s sub-domain (seatle, vpl, hpl, etc. are all good examples). This page is behind a login, and will only let you view it if the barcode you are logging in with is setup as an administrator.
Am I An Admin?
When you login to any page on BiblioCommons, look at the very top bar of the page. Every user will have “Logged in as X”, messages, account settings, etc. If you are an admin, you will have an added option called “Lib Admin”. This is where you can change library wide settings (turn on/off different reminders, which user generated content appears on the dashboard, turn on/off community credits, etc).
So Now What?
Once you are on the http://my-library.bibliocommons.com/info/integration/ page you will find a set of 6 simple steps to get your widgets up and running:
- Download the Javascript Package and The Stylesheet package from this page.
- Place these files with the rest of your css and javascript files.
- Place a link to these files in the header of your site.
- Drop this code into a script block in your header as well:
var baseurl = “http://apl.bibliocommons.com” - Replace “http://apl.bibliocommons.com” with the domain for your library’s bibliocommons site. (e.g. http://opl.bibliocommons.com)
- That’s it, you are ready to start adding widgets.
This JS Is Huge!
You’ll notice that the JavaScript file is over 7500 lines of code. Pretty big, huh? Well the cool thing about it is that all of the JavaScript functionality for BiblioCommons is built off of the MooTools framework.
If you’re not familiar with JavaScript frameworks, it basically packages together really common functionality, and extends the language to simplify it somewhat. It also handles all of your cross-browser compatibility stuff, and makes AJAX a lot easier.
Here’s a more thorough explanation of JavaScript frameworks: http://en.wikipedia.org/wiki/JavaScript_library. You can read further on MooTools at www.mootools.net.
So, by including the BiblioCommons JavaScript file in your sites header, you can use MooTools on every page of your site, and build some pretty cool stuff. This made choosing a JS framework a really simple choice for me. No need to duplicate things.
And The Code?
BiblioCommons has two types of carousels. The one you’re probably thinking of first is the recently returned/recently reviewed carousel. The second one is displaying any user list as a carousel. The code for both is fairly similar, but different enough to throw a kink at you.
Reports
We feature recently reviewed right on our homepage. This type of carousel is called a “report”. Once you have your JS and CSS file included on the page, simply add the below few lines.
<div id="recently_reviewed_bibs_container"></div>
<script charset="utf-8">
new Widget({
widgetType: 'browser',
element: 'recently_reviewed_bibs_container',
widgetOpts: {
report: 'recently_reviewed_bibs'
},
local: false
});
</script>
User Lists
The user lists carousels are awesome. Let’s say your Business Specialist wants to feature some items on their section of the website. No problem. “You make a list, provide me with its ID, and then you can maintain it as often as you like.” I use these all over the OPL website.
One small note, items without jackets will not display in the carousel, so be careful with local history resources.
<div id="holder_name_here"></div>
<script charset="utf-8">
new Widget({
widgetType: 'list',
element: 'holder_name_here',
widgetOpts: {
list_id: 22343432
},
local: false
});
</script>
To display any list, simply change the list_id to the ID of the list you wish to display. The ID is displayed as part of the URL of a list. Let’s use an example from a librarian at OPL: http://opl.bibliocommons.com/list/show/68369006_oplreads/68373900_growing_up_and_coming_of_age. The ID of this list is 68373900. Not to be confused with 68369006, which is the ID of this user.
How I Use It
I hate to write the same code twice. I also hate to be at the mercy of a third party vendor, like BiblioCommons. I have almost thirty different lists featured on my site using the carousel widget. If BC decides to change the syntax of the call to the widget, I’d then have to track down all thirty uses and change them. To be fair, since early beta in late 2007, this syntax has never changed; knock on wood.
So here’s what I do. This is written in PHP, but you should easily be able to port this to another language. I have a folder with all of the carousels in it. In that folder, I have a file called base.inc.php. The base code looks like this:
<div id="holder_<?php echo $bc_list_id;?>" class="clearfix"></div>
<script charset="utf-8">
new Widget({
widgetType: 'list',
element: 'holder_<?php echo $bc_list_id;?>',
widgetOpts: {
list_id: <?php echo $bc_list_id;?>,
local: false
}
});
</script>
This simply creates a unique div ID (you may have more then one list on a page) and also fills in the list ID to call. Then, I have a file for each individual list I’m displaying. Here’s the current one for our kids homepage.
<?php
$bc_list_id = 75941581;
include('base.inc.php');
?>
Pretty straight forward. Set the list ID, then include the base code. Now, if the base code changes, we only have to change it in one spot and it updates site wide. Again, imagine you have 30 (or 50 or 100) lists setup like this example. Each one just has the list ID in it. No code duplication.
To use this list on a page, now all I have to do is (in PHP):
include(‘path_to_widgets/bc/carousel/kids_homepage.php’);
One Step Further
Having multiple lists on a page is okay, they will work fine. At some point, speed will be an issue, but I doubt you’re going to want ten carousels on a single page anyway. I do, however, often receive requests from staff who want to feature more then one list. This may be because the topic is very broad, so they need lists to cover different sub-topics, or it may be to make the page seem a little more fresh.
Using the above example, I can now change my kids_homepage.php file to the following:
<?php
$possible_lists = array(
71818961,71124019,69036536,
69081450,69089522,69043692,
69043018,69040840,71124019,71124019
);
$bc_list_id = $possible_lists[array_rand($possible_lists)];
include('base.inc.php');
?>
This will set the list ID to be a random one from the array. Now you can define as many lists as you want, and every page load will display a different one.
How Do You Use Them?
I’d love to hear how you’re using carousels. Let me know in the comments below!


February 9th, 2011 at 11:58 pm
Naive question – should this work on any html page – or do you need something else running – php, drupal, wordpress etc…
February 10th, 2011 at 7:42 am
This should work on any plain HTML page. So long as you have the CSS and the JS you should be good to go. Are you having any problems?
February 14th, 2011 at 3:04 am
I think my problems were caused by a conflict/combination between my browser, the DTD and our existing style sheets… (and my lack of understanding even the simplest instructions…)
Putting into a vanilla page was ok…
But it conflicts with our existing stylesheets, and it appears that Mootools may conflict with the jquery library we have started to use… as well. I need a code savvy person to look at it though.
Thanks
February 14th, 2011 at 8:27 am
Yes, Mootools will definately give you problems with jQuery. Are you using Drupal?
March 29th, 2011 at 9:36 am
We are in the process of moving from .ASP to Drupal and I have wondered if we are going to encounter any conflicts using Mootools with Drupal and jQuery. As I understand jQuery is a part of the build. What is the solution? Remove jQuery?
March 31st, 2011 at 6:37 am
Hi Dale, I’ve got your email as well. I took a look and couldn’t solve the problem, so I’m waiting until I have a bit more time. Hopefully before the end of the week.
Cheers